Typeface - Sprite-based Schrift-Include/Module
Verfasst: 06.08.2010 19:52
Pure Basic Module: Typeface - Sprite basierte Engine zum Anzeigen von Texten mit Bitmap-Fonts
Direkt Download des Includes: Typeface.pbi (Version 1.4.2)
Download einer ZIP mit Include, Beispiel, zwei Schriften und dem Editor: Typeface_20180930.zip
Features des Includes:
Details:
Dieses Include arbeitet (neben einem XML-Format) auch mit einem eigenen Dateiformat
(Typischerweise *.tf) in welchem die Daten zur Schrift und das Bild der Schrift enthalten sind.
Um dieses Dateiformat zu bearbeiten habe ich auch einen Editor geschrieben,
damit die Typefaces erstellt, bearbeitet und gespeichert werden können.
Mit dem Editor können auch komplett eigene Schriften erstellt werden, z.B. aus einem Bild,
auch dafür ist ein Beispiel enthalten, oder einfach eine TTF importiert werden.
XML-Aufbau:
Direkt Download des Includes: Typeface.pbi (Version 1.4.2)
Download einer ZIP mit Include, Beispiel, zwei Schriften und dem Editor: Typeface_20180930.zip
Features des Includes:
- Aufbau der Funktionen im "PB"-Standard (Benutzen von Kostanten oder #PB_Any, der ganze Kram halt^^)
- Einladen von Bitmap-Fonts (XML oder TF)
- Unicode und Kerning Unterstützung
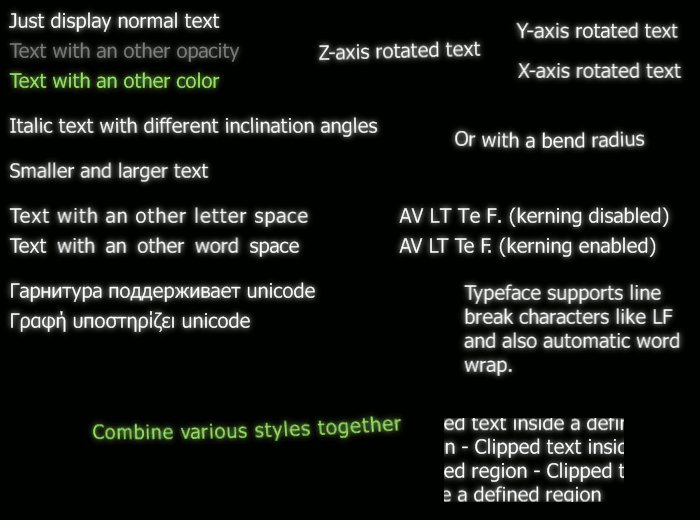
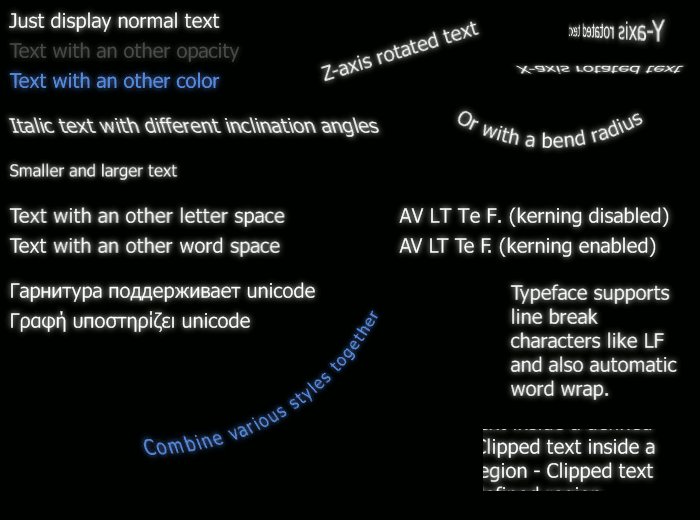
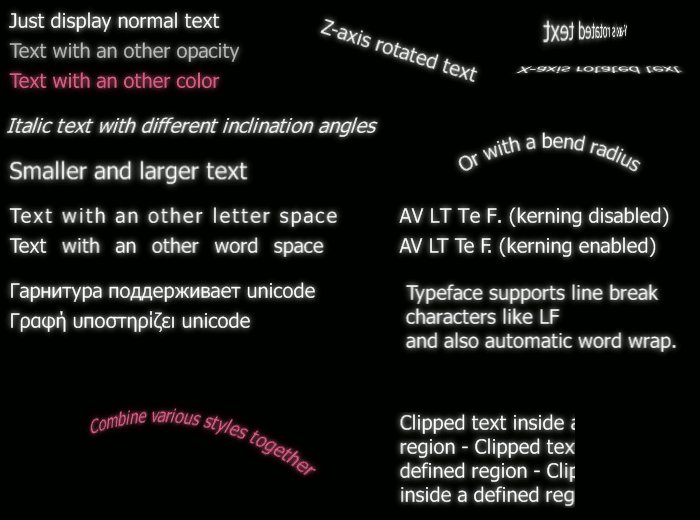
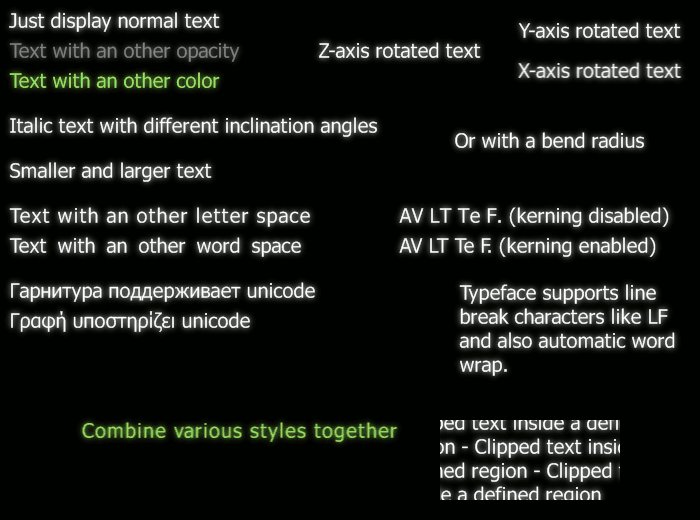
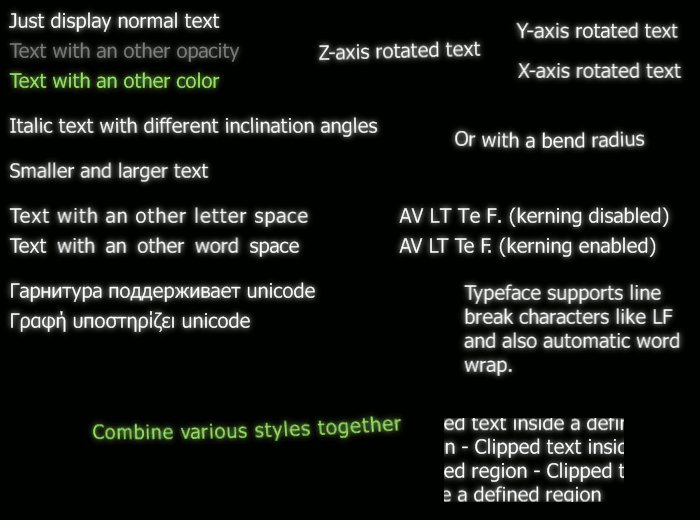
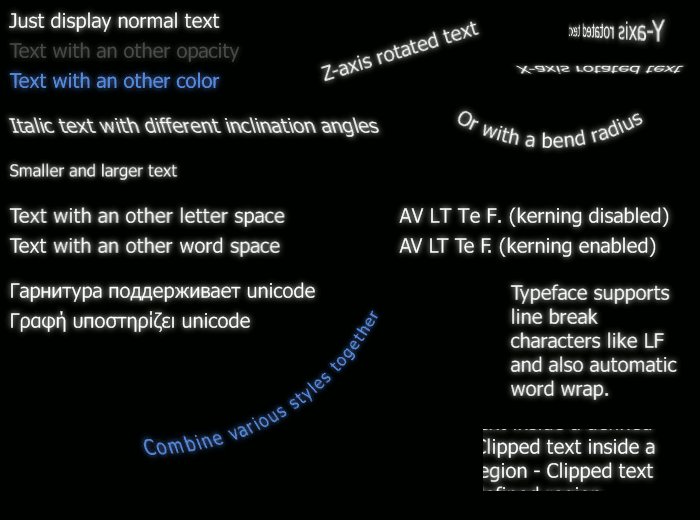
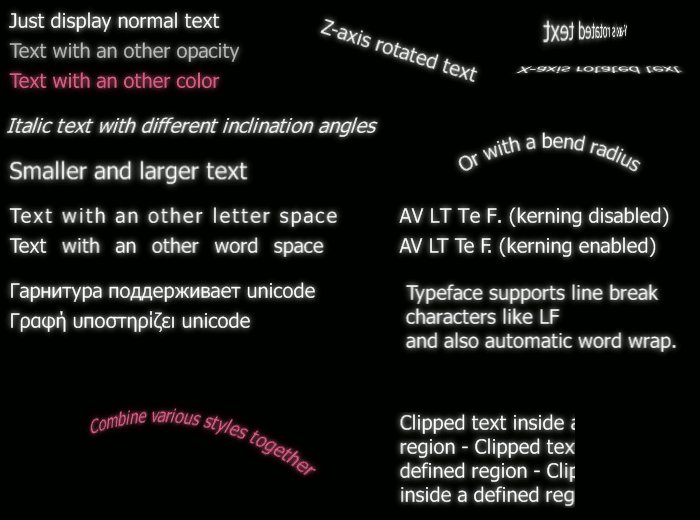
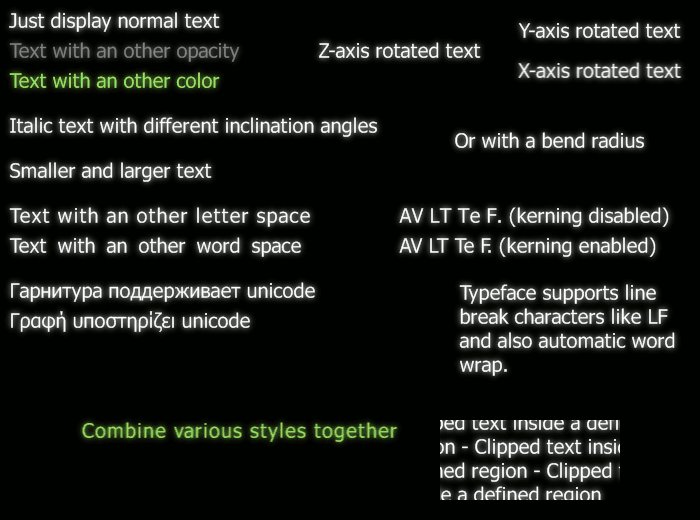
- Anzeige und Abmessung von Texten auf dem Screen
- Ändern der Farbe und Deckkraft
- Ändern der Größe, Rotation (auch "3D") und Biegung
- Ausrichtung und Kursivität
- Anzeige-Clipping und Word Wrap
- Laden und Speichern von Bitmap-Fonts (XML oder TF)
- Erstellen von Typefaces aus TTF-Fonts
- Bearbeiten des Font-Images
- Bearbeiten der Zeichen und Kerningpaare

Details:
Dieses Include arbeitet (neben einem XML-Format) auch mit einem eigenen Dateiformat
(Typischerweise *.tf) in welchem die Daten zur Schrift und das Bild der Schrift enthalten sind.
Um dieses Dateiformat zu bearbeiten habe ich auch einen Editor geschrieben,
damit die Typefaces erstellt, bearbeitet und gespeichert werden können.
Mit dem Editor können auch komplett eigene Schriften erstellt werden, z.B. aus einem Bild,
auch dafür ist ein Beispiel enthalten, oder einfach eine TTF importiert werden.
XML-Aufbau:
Code: Alles auswählen
<Typeface Version="1.4" Image="Example.png"> <!-- Dateiname des Bilds (relativ zur XML) -->
<Attribute Name="Comment">Union Bytes</Attribute> <!-- Kommentare -->
<Character Index="65"> <!-- Zeichenindex (hier das große A)-->
<Source X="344" Y="38" Width="27" Height="38"/> <!-- Position und Größe im Bild -->
<Outlay X="-8" Y="-8" Width="11" Height="22"/> <!-- Anzeigeoffset und Textflussgröße -->
</Character>
<KerningPair Left="39" Right="65" Amount="-1"/> <!-- Kerning-Paar mit beiden Zeichen und die Verschiebung -->
</Typeface>
